ツイートをサイトに埋め込むときにただ単にそのツイートのURLを貼り付けた場合、そのツイートが返信だったり会話形式になっているとその他のツイートも一緒に表示されてしまうことがある。
これをそのツイート部分だけを埋め込む方法を記載する。
-

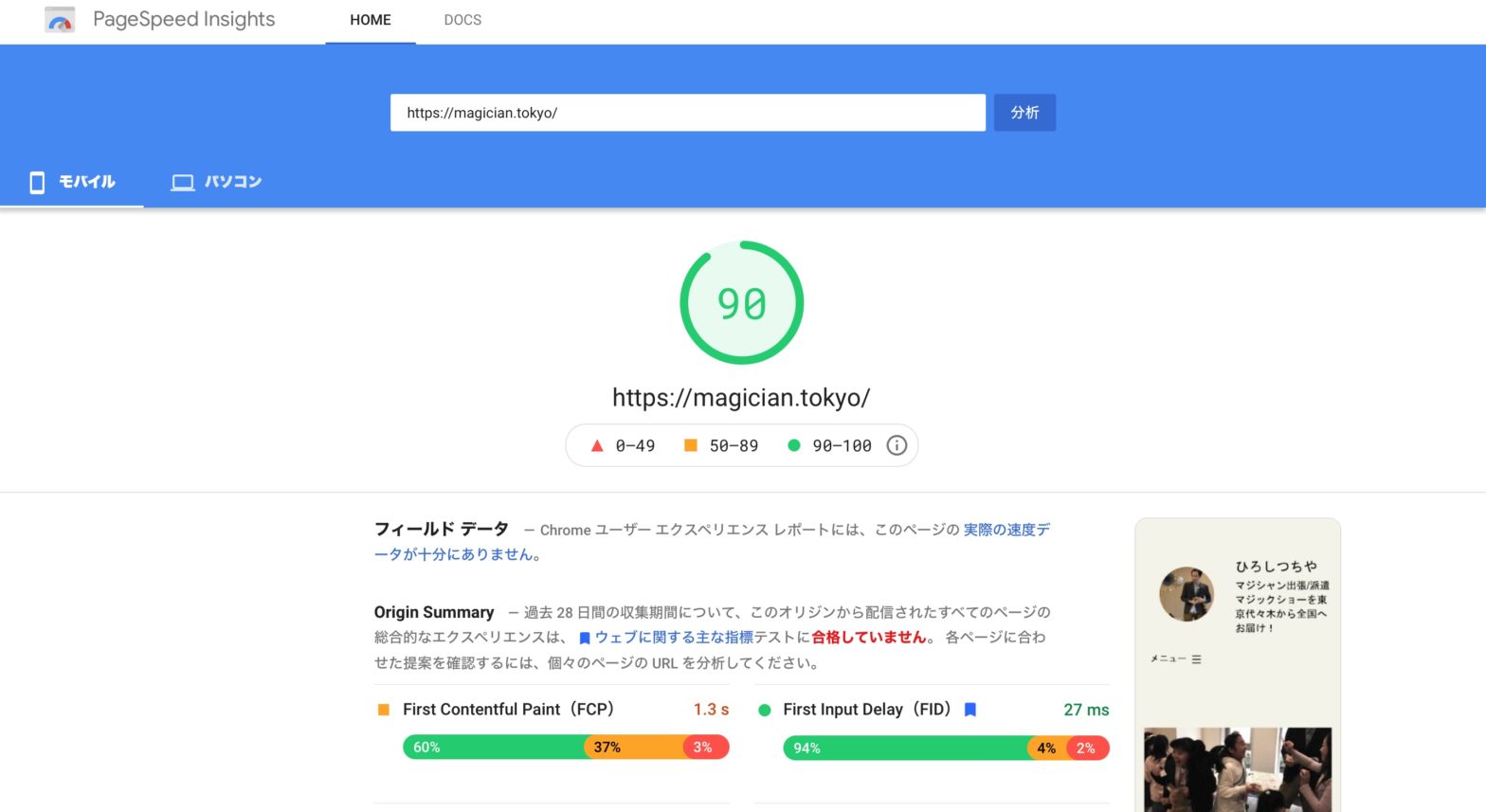
PageSpeed Insightsの「使用していない JavaScript の削除」が改善して90に!
前回「FacebookのMessengerをサイトに追加」を実施したのだけどその結果PageSpeed Ins… 続きを読む


-

FacebookのMessengerをサイトに追加、アドセンスを遅延読み込み
Facebookの設定を見ていたらサイトにMessengerのチャット機能を追加するのがあり問い合わせが増えた… 続きを読む


-

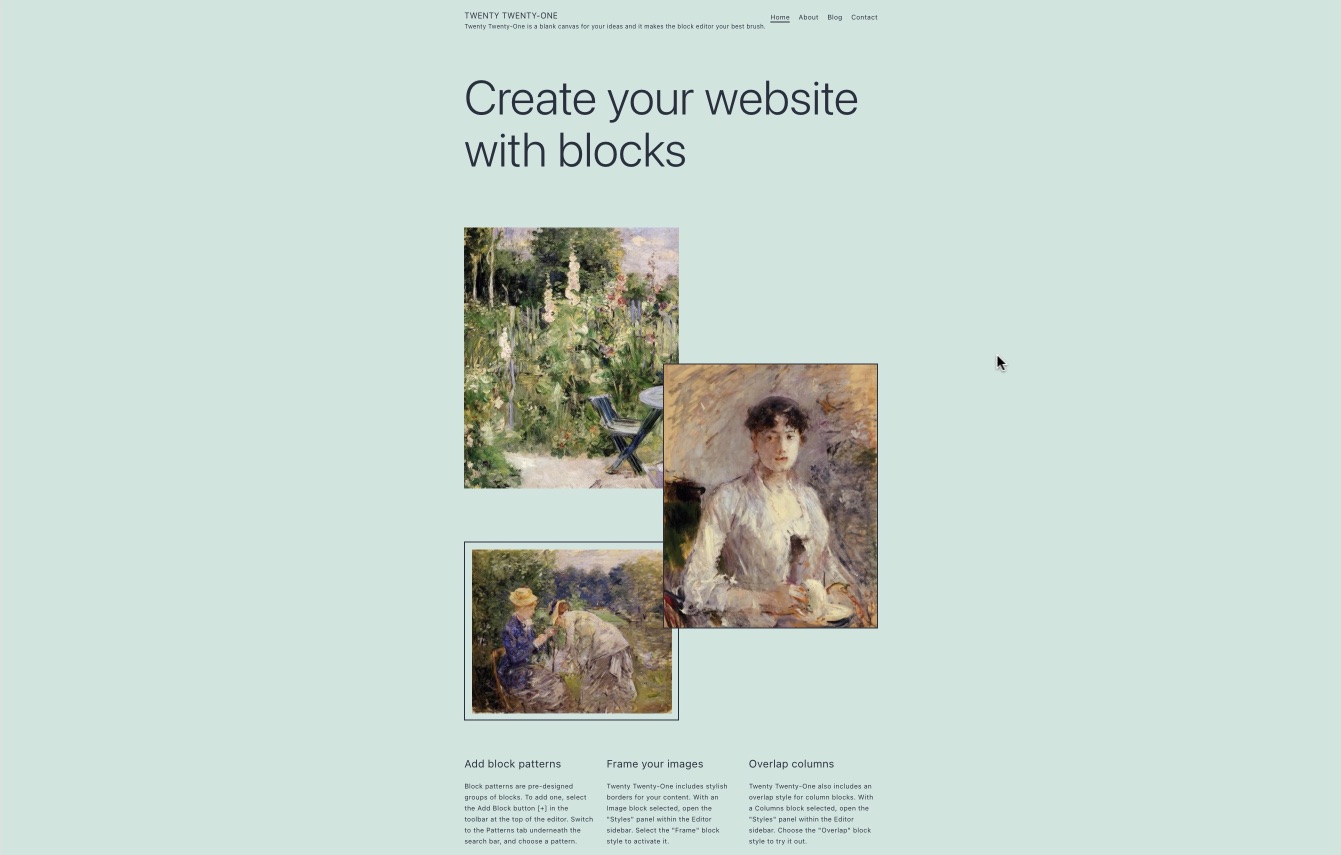
ワードプレスのテーマをTwenty TwentyからTwenty Twenty-Oneに変更
このサイトはワードプレスの無料テーマを使っているんだけど最近Twenty TwentyからTwenty Twe… 続きを読む


以下の場合だと貼り付けたいツイートが他のツイートの返信になっていて返信元のツイートも表示されてしまっている。
これを以下のようにそのツイートだけを表示させるようにする。
このマメのスープもパキスタンと同じ感じで空洞の球体のを砕いてふりかけている。
— ひろし (@hiroshitsuch) October 30, 2021
葉っぱのがパクチーかな?パクチーってよく聞くけどちゃんとは理解してないや。
ぜんぶピリ辛い。 pic.twitter.com/lq8abXmSHV
やり方



- 右上の・・・をクリック
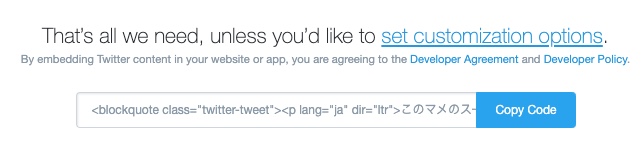
- ツイートを埋め込むをクリック
- set customization options.をクリック



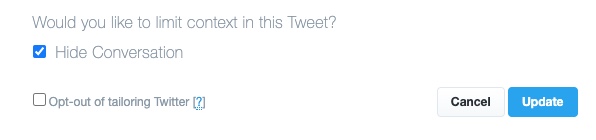
- Hide ConversationにチェックをつけてUpdateをクリック
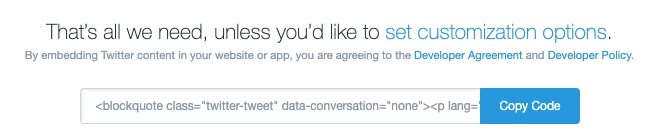
- Copy Codeをクリック
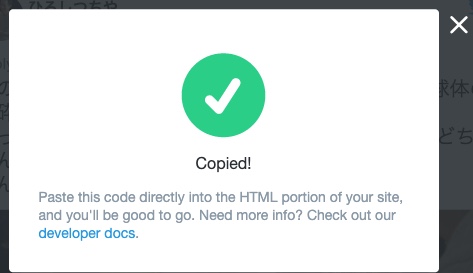
- クリップボードにCipied!される。




- WORDPRESSの画面で+のブロックを追加をクリック
- すべてを表示ををクリック
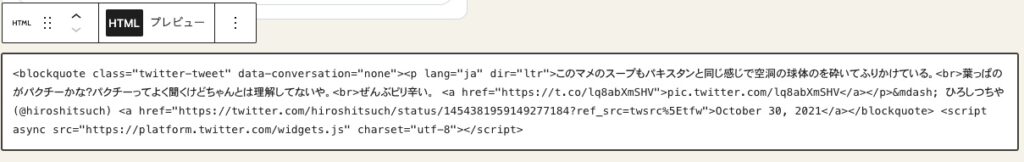
- カスタムHTMLをクリック
- クリップボードのコードを貼り付け(⌘+V)する。
以上
ちなみにただ貼り付けただけだとツイートはサイトの真ん中に表示される。
ワタシは左に寄せたかったのでカラムの中にカスタムHTMLを入れてやっている。
-

画像をWebPに変換してPageSpeed Insightsの結果を改善させる WebP Converter for Mediaを使用
特にメインのサイトなんだけど写真が多くてPageSpeed Insightsでテストすると33と読み込み速度が… 続きを読む
-

-

-

-

-

-

サイトに重大なエラーがありましたの対処法 ワードプレス5.5にアップデート
WordPressを5.4から5.5にアップデートしたところ「サイトに重大なエラーがありました」とサイトに表示… 続きを読む
-

-

利用中のホスティング環境は画像の回転機能に対応していない。ワードプレスの画像編集
ワードプレスの画像の編集画面を開くと「利用中のホスティング環境は画像の回転機能に対応していません。」と表示され… 続きを読む