特にメインのサイトなんだけど写真が多くてPageSpeed Insightsでテストすると33と読み込み速度が遅い。
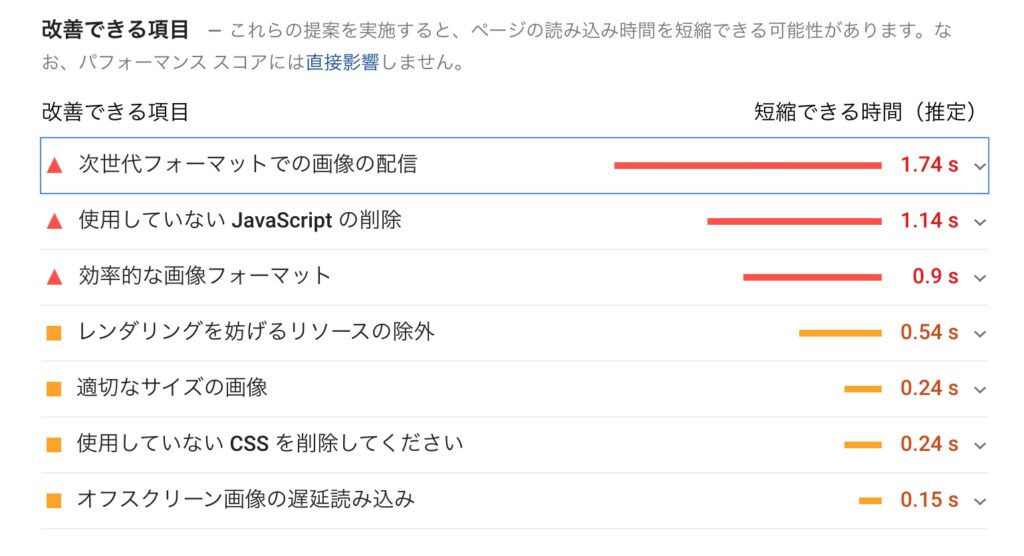
改善できる項目には一番最初に次世代フォーマットでの画像の配信が表示される。
今まではSafariがWebPに対応していなかったのだが最近やっと実装された。
なので画像を全てWebPに返還することにした。
目次
WebP Converter for Media
使うのはWebP Converter for Mediaというプラグイン。
これを入れると今後写真をアップロードすると自動でWebPに変換してくれる。それだけでなく、今までアップしてある写真も全て変換してくれる機能がついているのだ。プラグインはいくつかあるんだけど無料で今までのも変換してくれるのがよくてこれを使うことにした。
インストール手順
インストールはプラグインからWebP Converter for Mediaを検索して実施。設定はデフォルトでいじる必要はなさそう。
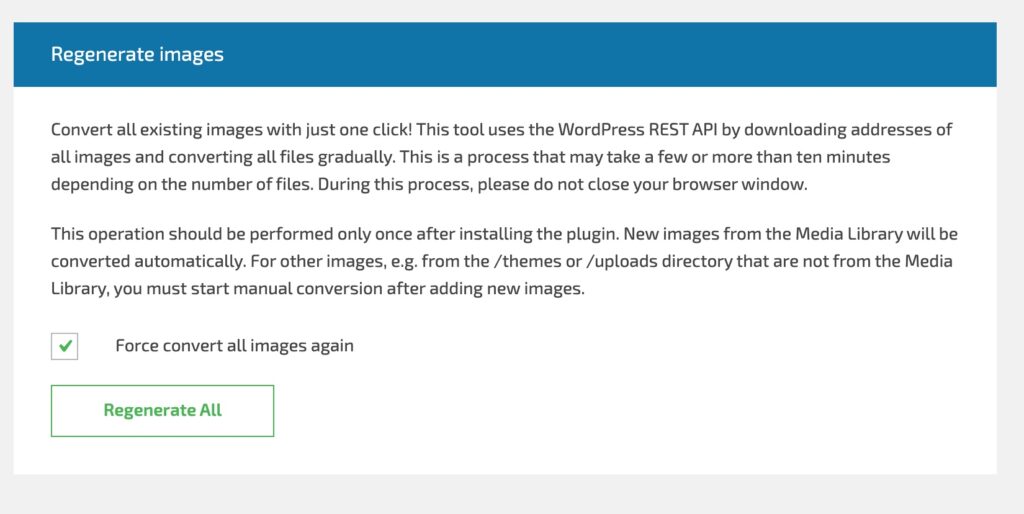
アップロード済みの画像をWebPに返還するにはRegenerate imagesを実施する。
WebPで表示されるかの確認
変換後にブラウザで確認すると元のjpgやpngと表示される。リンク表示はそのままだけど実際の画像はwebpになってるみたい。
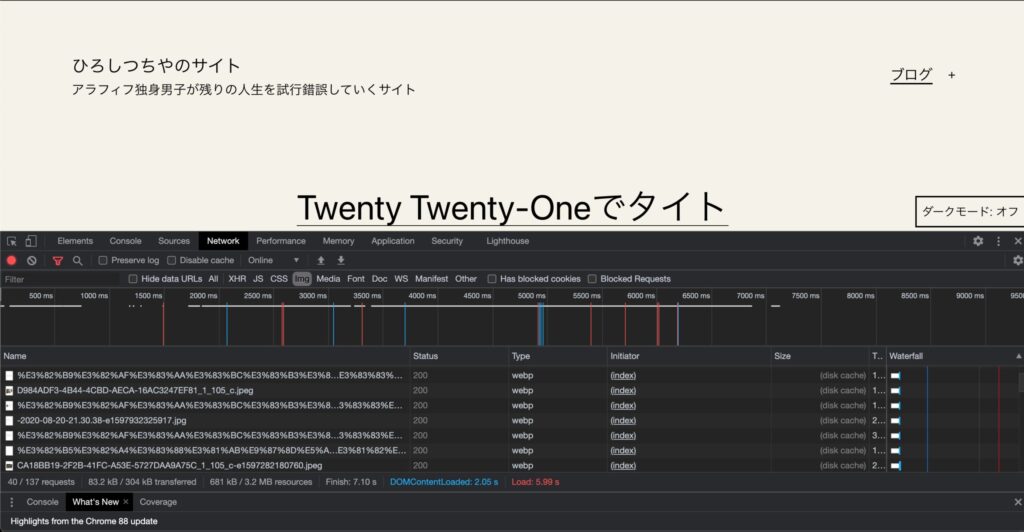
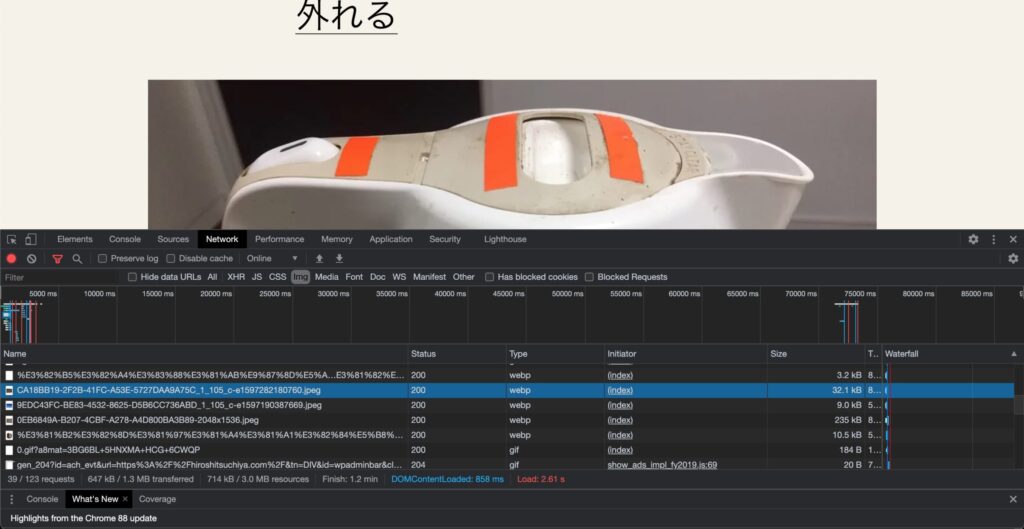
確認ができないのでchromeブラウザでデベロッパーツールを起動させて確認する。macだと右クリックの検証というのをクリック。
Network > img > typeを見るとwebpになっている。
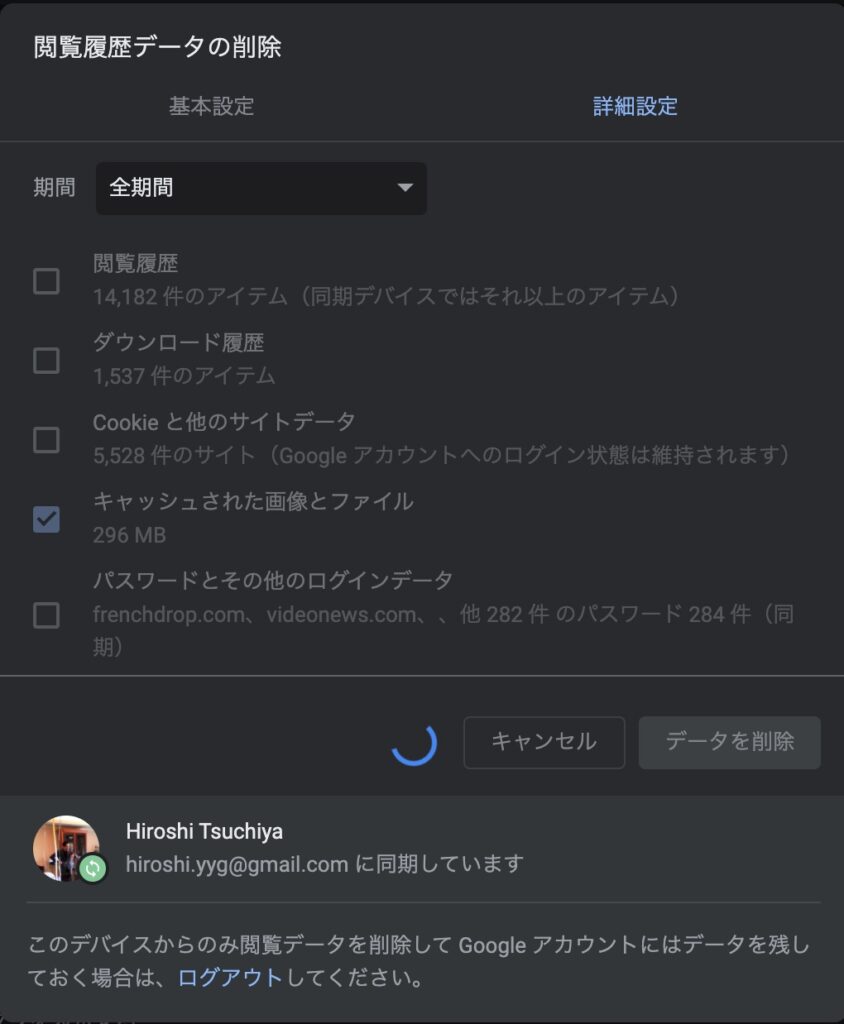
私の場合、ブラウザのキャッシュが残っていたので設定の閲覧履歴データの削除からキャッシュされた画像とファイルチェックしてデータを削除を実行した。
その他、ダウンロードすると.webpの拡張子になっていた。
PageSpeed Insightsで確認
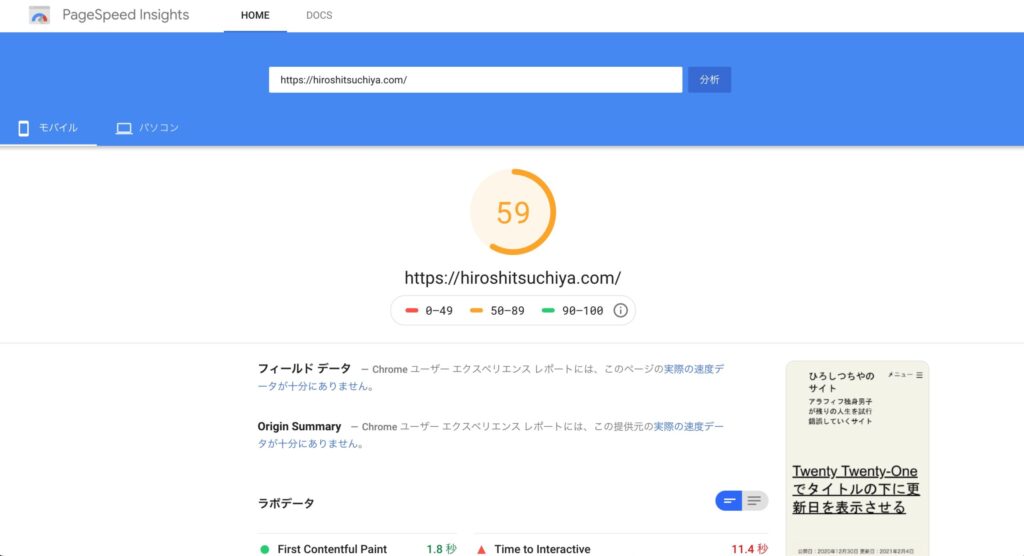
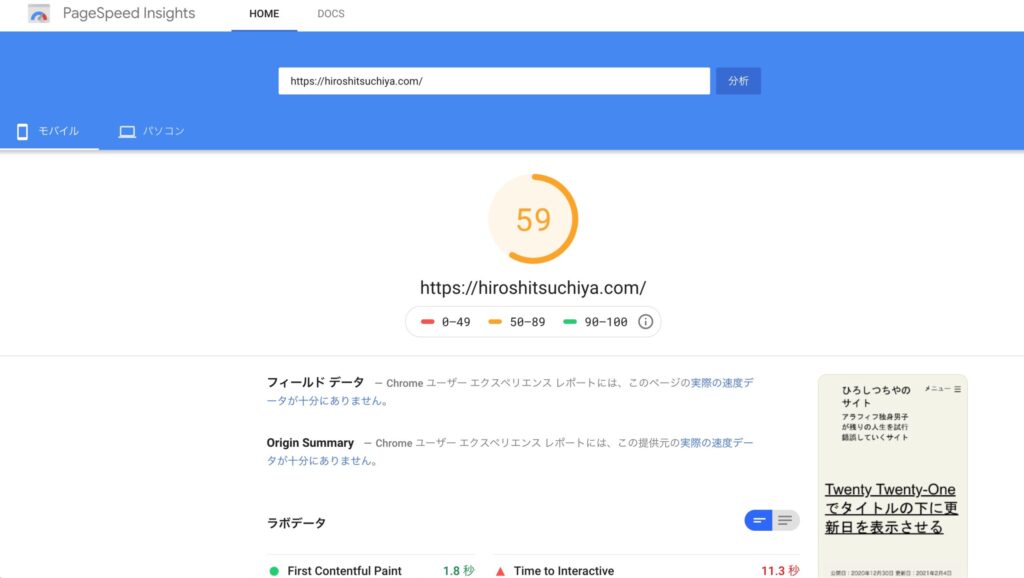
読み込みがどれだけ完全されたかをPageSpeed Insightsで確認した。
驚いたことに結果は変わらず。同じ59
今まで改善できる項目に出ていた次世代フォーマットでの画像の配信は消えた。
数値的には改善されなかったけどでも全体で見るときっと改善されてると信じよう。
結論
スピードは改善されず。
まあ、まさかの結果となったよ。
参考にしたサイト
サイトの画像をWebPに対応させるプラグインWebP Converter for Mediaが簡単設定でした!