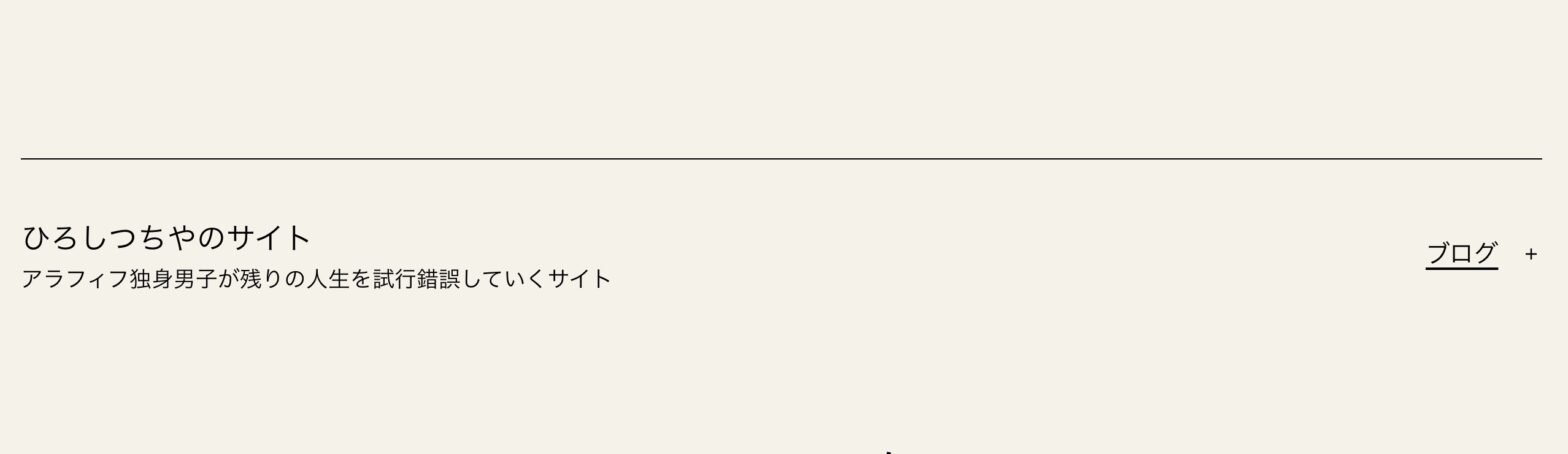
このサイトはワードプレスを使っていて今年になってからはTwenty Twenty-Oneを使っているんだけどヘッダに変な横線が出て消えなくなってしまった。
これは最初、インストールした時にはなくってカスタマイズでロゴを選択するとロゴの下に出現する。そして一度ロゴを選択するとその後ロゴを削除してもこの横線が消えない。
もういい加減結構経つのにバグが修正されないので無理矢理消すことにした。
目次
Chromeの検証機能で場所を特定
これで見るとstyleシートの一部をコメントアウトすれば消えるみたい。
場所はテーマを編集のTwenty Twenty-One: スタイルシート (style.css)の3931行目
style.cssを編集
変更前
.site-header > .site-logo {
width: 100%;
padding-bottom: calc(var(–global–spacing-vertical) * 1.5);
border-bottom: 1px solid;
text-align: center;
}
変更後
/* .site-header > .site-logo {
width: 100%;
padding-bottom: calc(var(–global–spacing-vertical) * 1.5);
border-bottom: 1px solid;
text-align: center;
} */
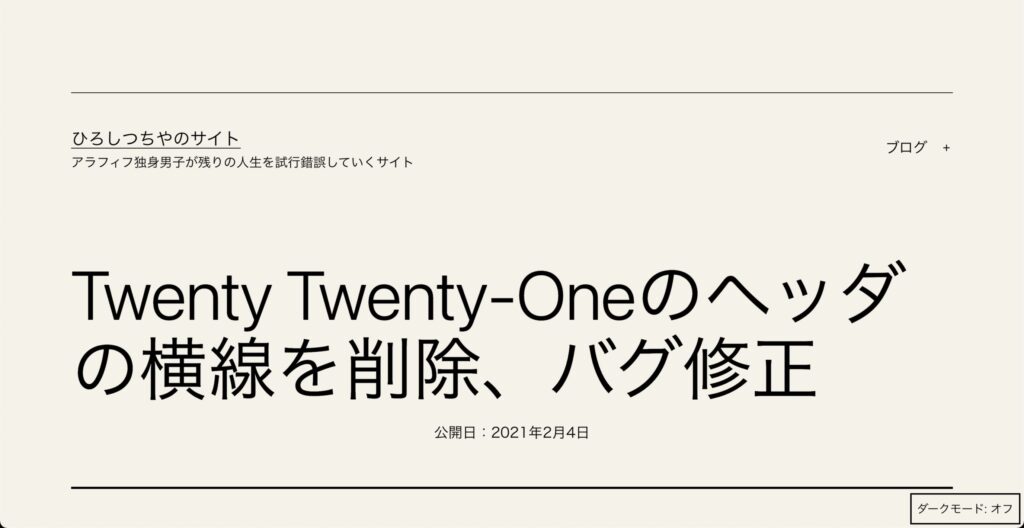
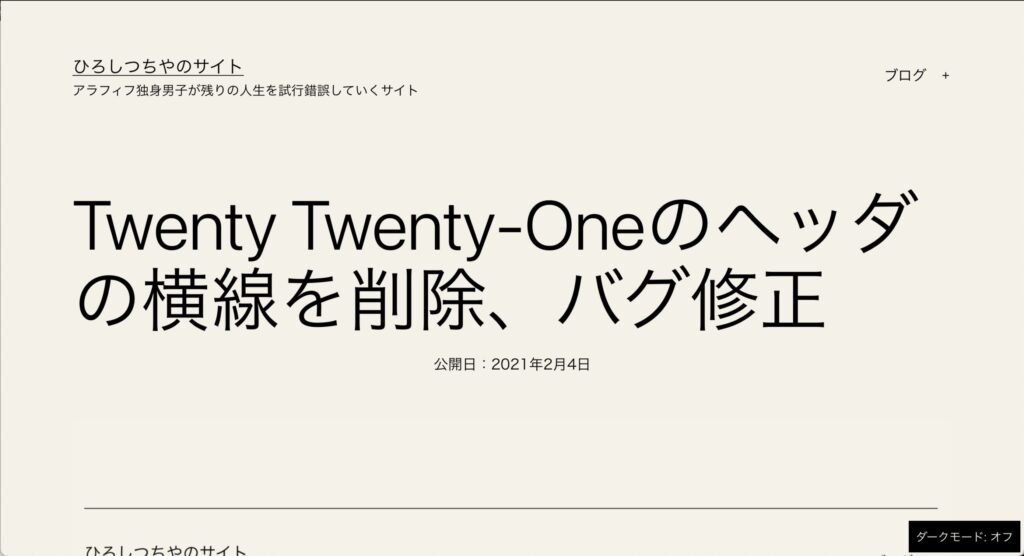
変更前と変更後

変更前 
変更後
これで消すことができた。