ツイートをサイトに埋め込むときにただ単にそのツイートのURLを貼り付けた場合、そのツイートが返信だったり会話形式になっているとその他のツイートも一緒に表示されてしまうことがある。
これをそのツイート部分だけを埋め込む方法を記載する。
-

タイトルを削除する プラグイン Breadcrumb NavXT パンくずリスト
プラグイン Breadcrumb NavXT パンくずリストのタイトルを削除、取り除くミニプラグイン。 作者が… 続きを読む


-

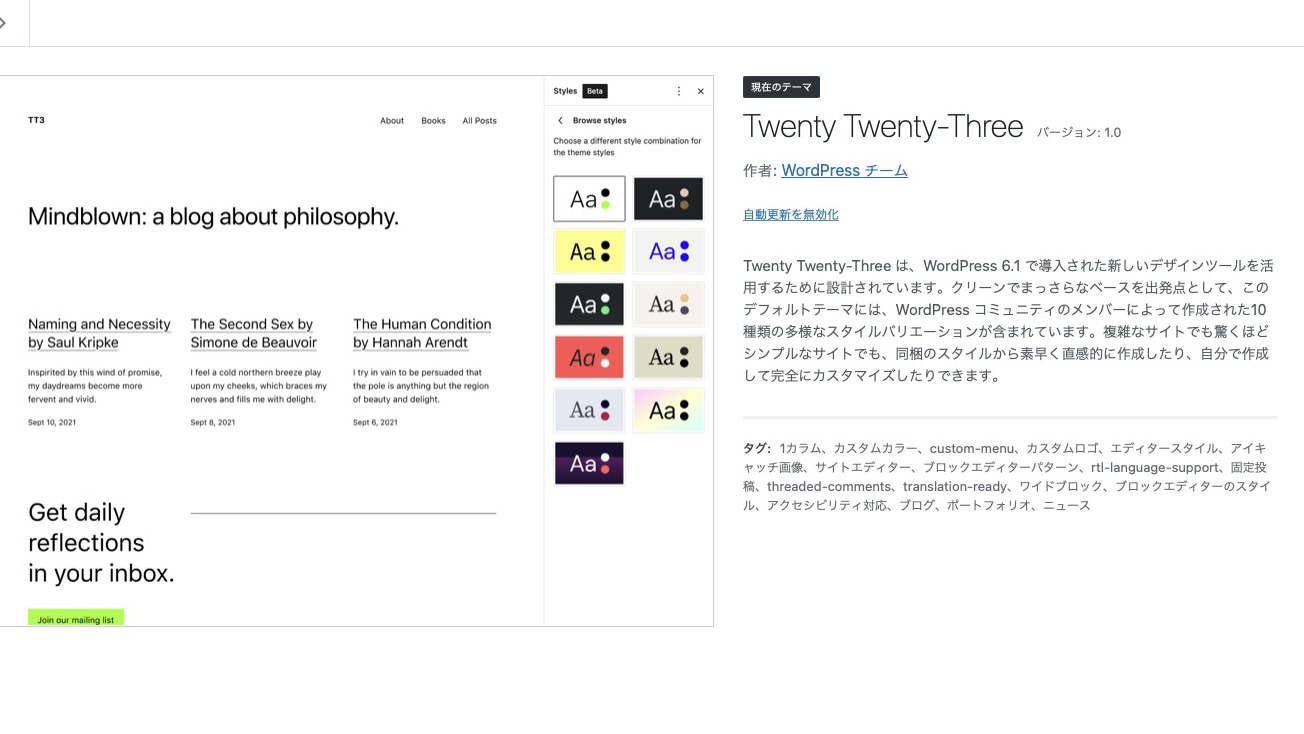
WordPress6.1 テーマ Twenty Twenty-Three SEO Rank Mathに変更
1/3/23にこのサイトのテーマをTwenty Twenty-Threeに変更。WordPress6.1は去年… 続きを読む


-

以下の場合だと貼り付けたいツイートが他のツイートの返信になっていて返信元のツイートも表示されてしまっている。
これを以下のようにそのツイートだけを表示させるようにする。
このマメのスープもパキスタンと同じ感じで空洞の球体のを砕いてふりかけている。
— ひろし (@hiroshitsuch) October 30, 2021
葉っぱのがパクチーかな?パクチーってよく聞くけどちゃんとは理解してないや。
ぜんぶピリ辛い。 pic.twitter.com/lq8abXmSHV
やり方



- 右上の・・・をクリック
- ツイートを埋め込むをクリック
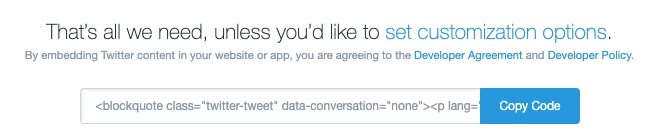
- set customization options.をクリック



- Hide ConversationにチェックをつけてUpdateをクリック
- Copy Codeをクリック
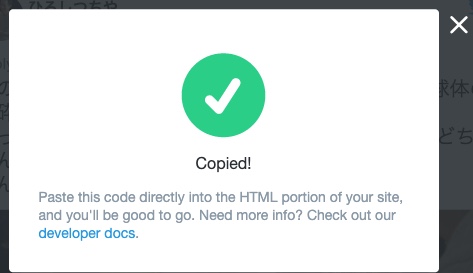
- クリップボードにCipied!される。




- WORDPRESSの画面で+のブロックを追加をクリック
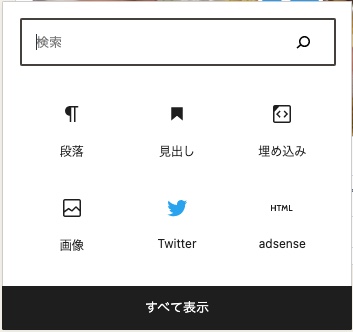
- すべてを表示ををクリック
- カスタムHTMLをクリック
- クリップボードのコードを貼り付け(⌘+V)する。
以上
ちなみにただ貼り付けただけだとツイートはサイトの真ん中に表示される。
ワタシは左に寄せたかったのでカラムの中にカスタムHTMLを入れてやっている。
-

タイトルを削除する プラグイン Breadcrumb NavXT パンくずリスト
プラグイン Breadcrumb NavXT パンくずリストのタイトルを削除、取り除くミニプラグイン。 作者が… 続きを読む
-

ConoHaレンタルサーバーにサイトをGCPから移行 エックスサーバーとの比較も
サイトのサーバーをGCP (Google Cloud Platform)からGMOのConoHaというレンタル… 続きを読む
-

-

-

-

-

基本的な XML サイトマップを WordPress コアに統合する「フィーチャープラグイン」Core Sitemaps をインストール
マジシャンのこのサイトはワードプレスを使っているが8月にバージョンが5.5にアップデートするそう。その中でXM… 続きを読む
-

-

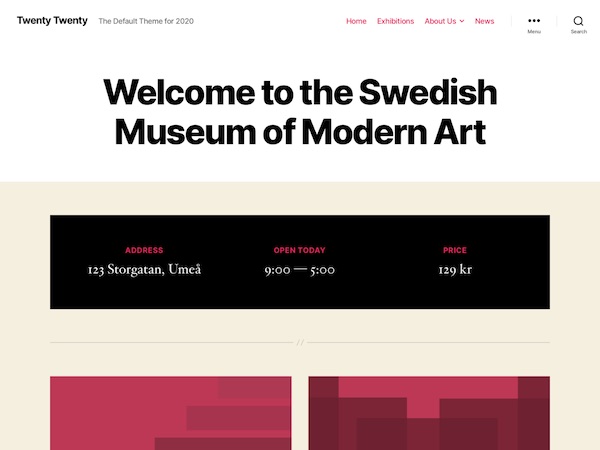
マジシャンのサイトをWordPressのTwenty NineteenからTwenty Twentyに変更
このマジシャンひろしのサイトではWordPressのTwenty Nineteenというテーマをしばらく使って… 続きを読む