前回「FacebookのMessengerをサイトに追加」を実施したのだけどその結果PageSpeed Insightsが30を切ってしまった。「使用していない JavaScript の削除」にMessengerで使われるJavaScriptがたくさん表示される。
解決方法がわからず仕方ないのでその他の対策としてアドセンスを遅延読み込みさせてなんとか40台まで回復させた。
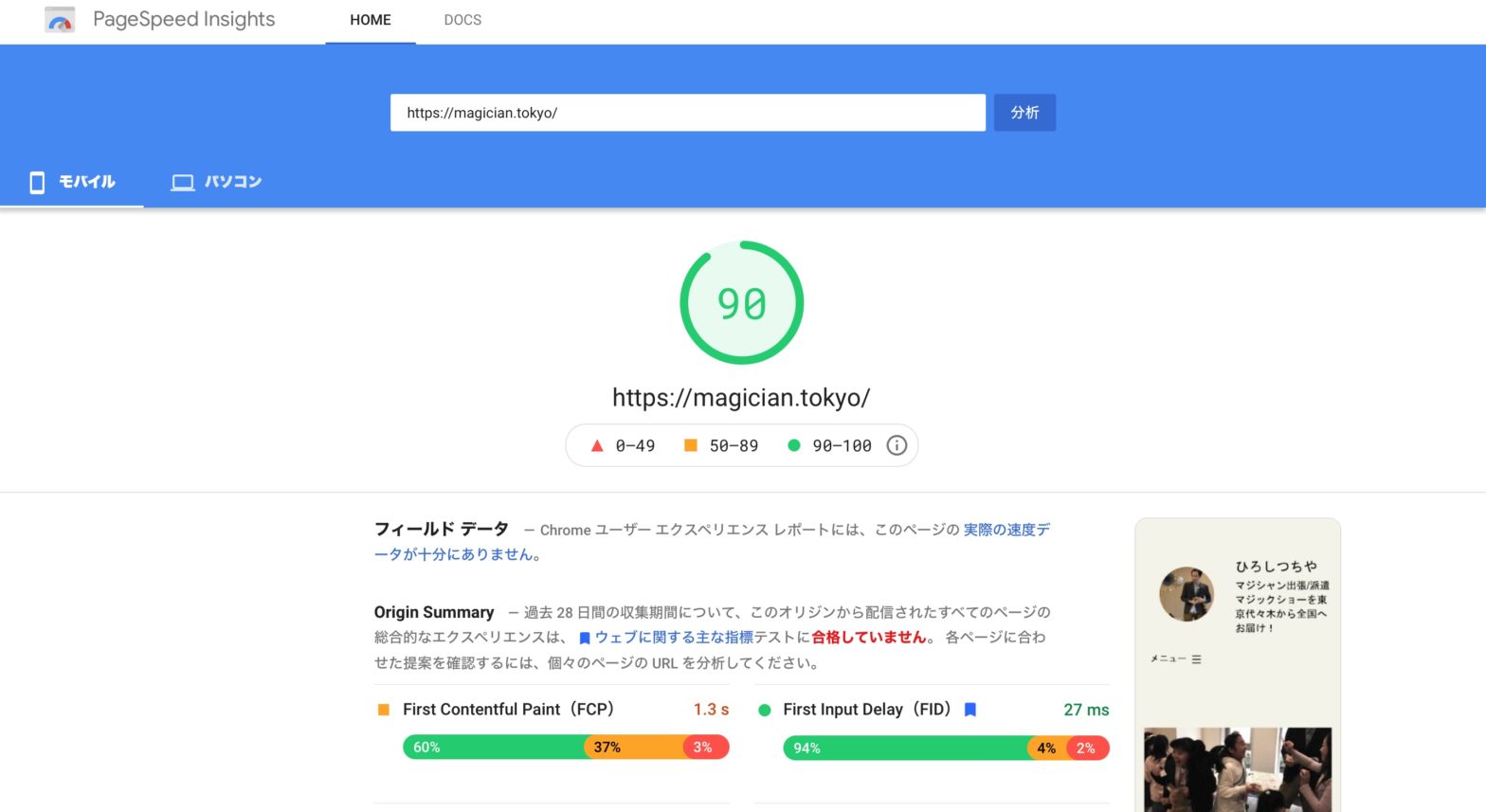
しかしなんとか対策できないかと引き続き探していたところネット上に解決策を見つけ実施してみたところ見事PageSpeed Insightsが90に!
方法としていいのかわからないがとりあえず結果は出たので一安心ではある。
方法を記載しておく。
目次
前回の記事
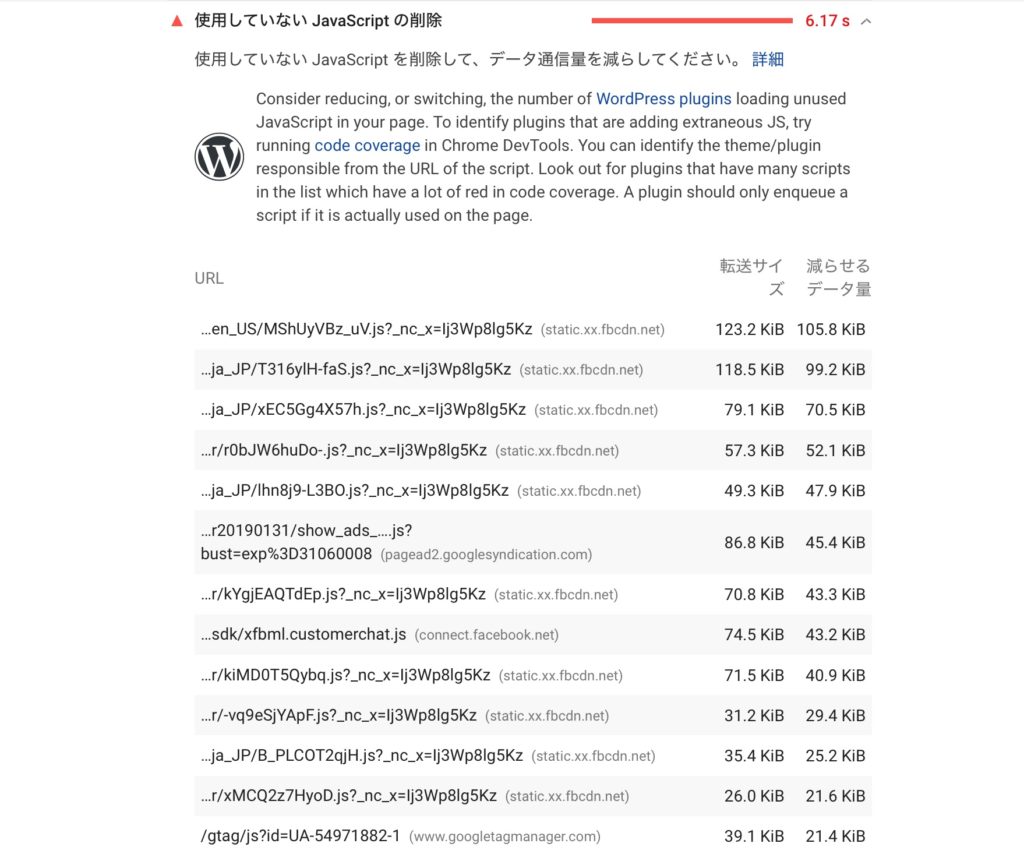
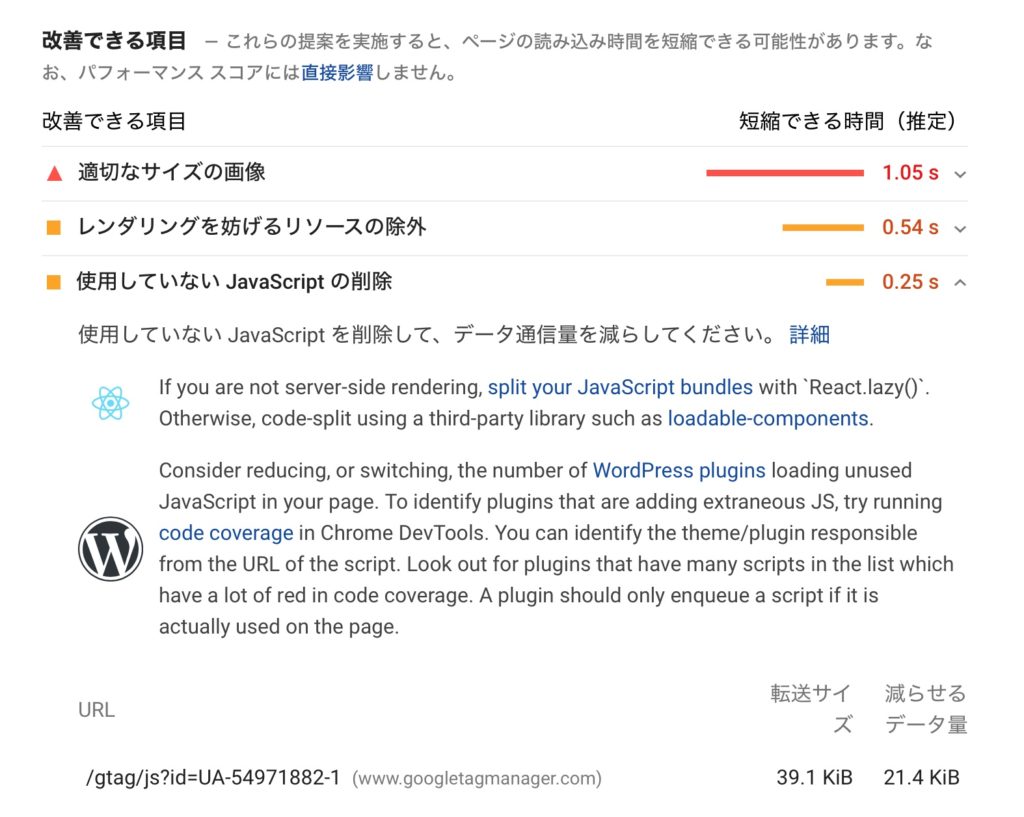
使用していない JavaScript の削除
ここにMessenger関係のJavaScriptがたくさん表示される。

修正箇所
Twenty Twenty-One: テーマヘッダー (header.php)
前回のコードに下の赤字の部分を追加する。6秒後に実行される様にした。
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>
const facebookChat = () => {
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v9.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/ja_JP/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
}
setTimeout(facebookChat, 6000);
</script>
<!-- Your Chat Plugin code -->
<div class="fb-customerchat"
attribution="setup_tool"
page_id="927675593972632"
logged_in_greeting="ハイ! 気軽に話しかけてね!"
logged_out_greeting="ハイ! 気軽に話しかけてね!">
</div>2021/07/14修正
ちょっと変わってたので新しいのに変更した。
bodyの下にプラグインのコピーを挿入。
赤文字は遅延読み込みのために挿入したもの。
7秒後に実行される様にした。
参照:FacebookのMessengerをサイトに追加、アドセンスを遅延読み込み
<!-- Messenger チャットプラグイン Code -->
<div id="fb-root"></div>
<!-- Your チャットプラグイン code -->
<div id="fb-customer-chat" class="fb-customerchat">
</div>
<script>
const facebookChat = () => {
var chatbox = document.getElementById('fb-customer-chat');
chatbox.setAttribute("page_id", "927675593972632");
chatbox.setAttribute("attribution", "biz_inbox");
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v11.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/ja_JP/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
}
setTimeout(facebookChat, 7000);
</script>動画
動画で喋ったので良かったらみてね。
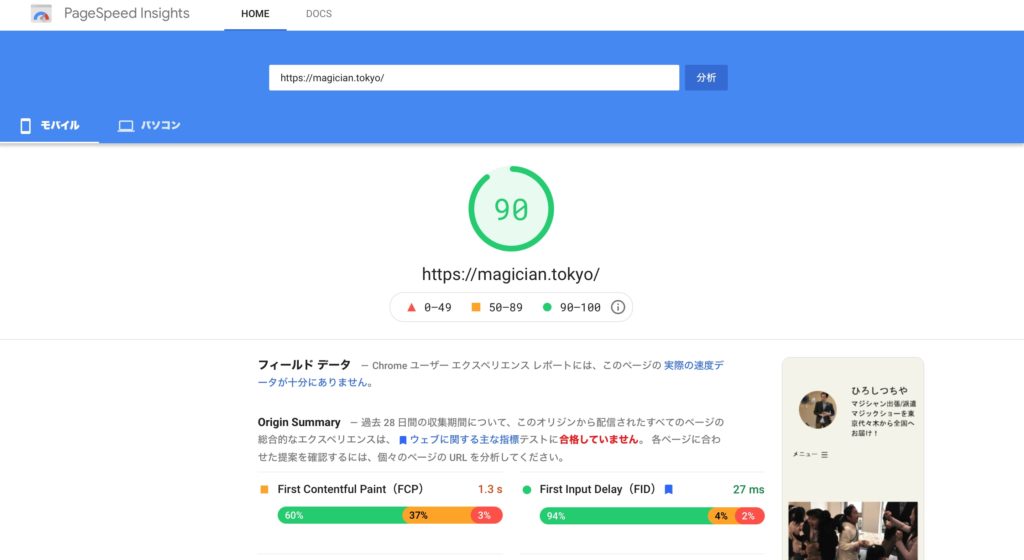
PageSpeed Insightsが90
モバイルで90が出るのはかなり久しぶり。
Google Search Consoleの「ウェブに関する主な指標」も改善されるかな。
Googleの検索結果も良くなることを期待。


参照サイト
Facebook Customer Chat slowing down your website? Found solution to trick Google PageSpeed Insights