ツイートをサイトに埋め込むときにただ単にそのツイートのURLを貼り付けた場合、そのツイートが返信だったり会話形式になっているとその他のツイートも一緒に表示されてしまうことがある。
これをそのツイート部分だけを埋め込む方法を記載する。
-

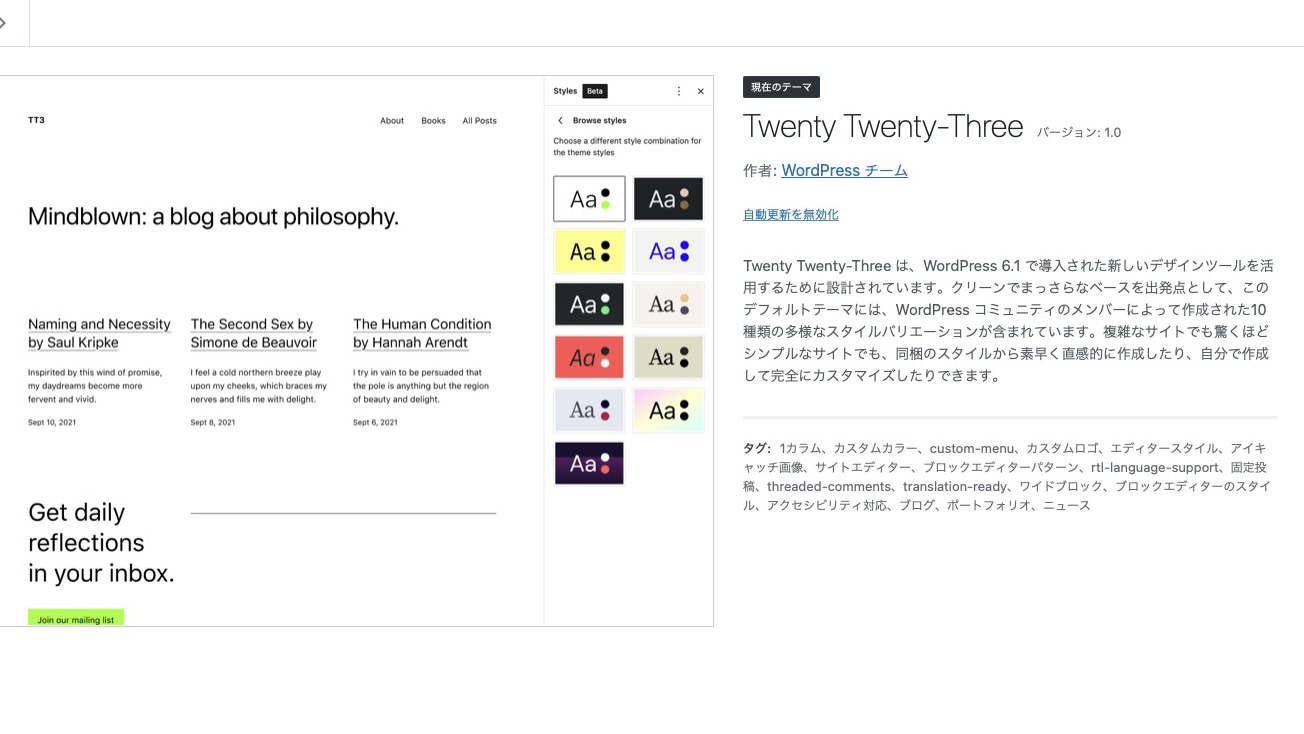
WordPress6.1 テーマ Twenty Twenty-Three SEO Rank Mathに変更
1/3/23にこのサイトのテーマをTwenty Twenty-Threeに変更。WordPress6.1は去年… 続きを読む


-

-

WordPressを5.9とテーマをTwenty Twenty-Twoに変更
1/26にWordPressが5.9に、それに伴い新しいテーマのWordPressを5.9とテーマをTwent… 続きを読む


以下の場合だと貼り付けたいツイートが他のツイートの返信になっていて返信元のツイートも表示されてしまっている。
これを以下のようにそのツイートだけを表示させるようにする。
このマメのスープもパキスタンと同じ感じで空洞の球体のを砕いてふりかけている。
— ひろし (@hiroshitsuch) October 30, 2021
葉っぱのがパクチーかな?パクチーってよく聞くけどちゃんとは理解してないや。
ぜんぶピリ辛い。 pic.twitter.com/lq8abXmSHV
やり方



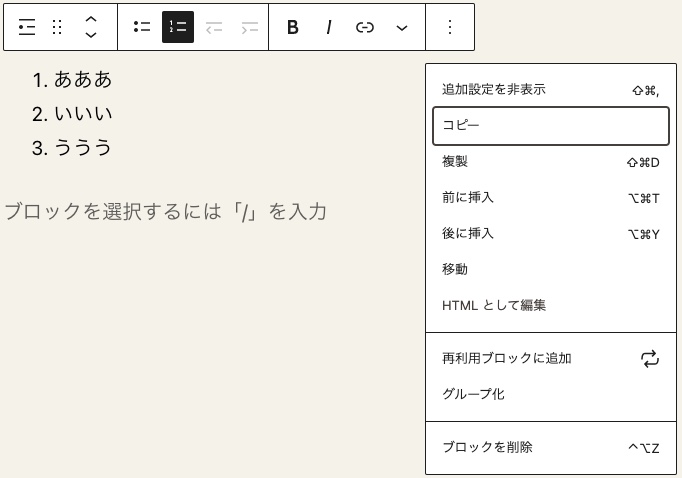
- 右上の・・・をクリック
- ツイートを埋め込むをクリック
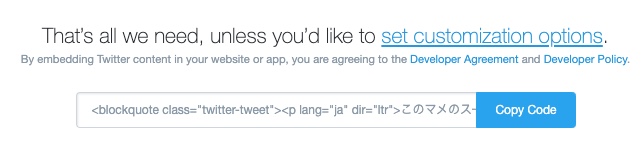
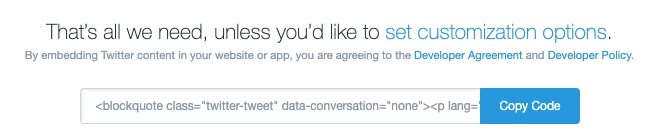
- set customization options.をクリック



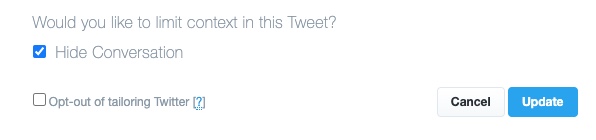
- Hide ConversationにチェックをつけてUpdateをクリック
- Copy Codeをクリック
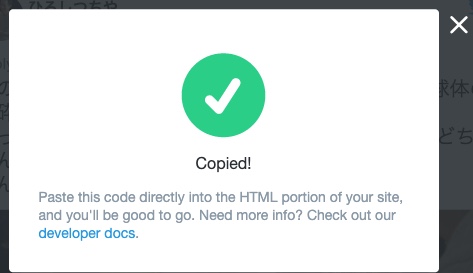
- クリップボードにCipied!される。




- WORDPRESSの画面で+のブロックを追加をクリック
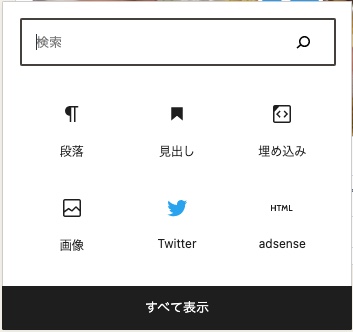
- すべてを表示ををクリック
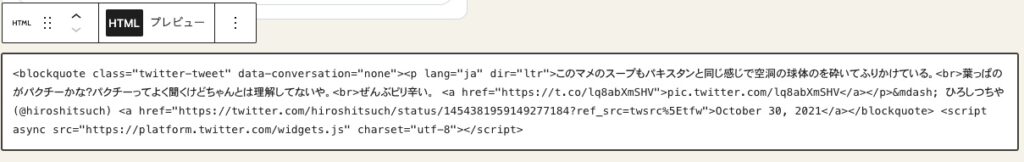
- カスタムHTMLをクリック
- クリップボードのコードを貼り付け(⌘+V)する。
以上
ちなみにただ貼り付けただけだとツイートはサイトの真ん中に表示される。
ワタシは左に寄せたかったのでカラムの中にカスタムHTMLを入れてやっている。
-

-

-

-

WordPress 5.7.2から WordPress 5.8にTwenty Twenty-One を 1.3 から1.4 に更新
このサイトで使っているワードプレスとTwenty Twenty-Oneがアップデートされたので更新した。子テー… 続きを読む
-

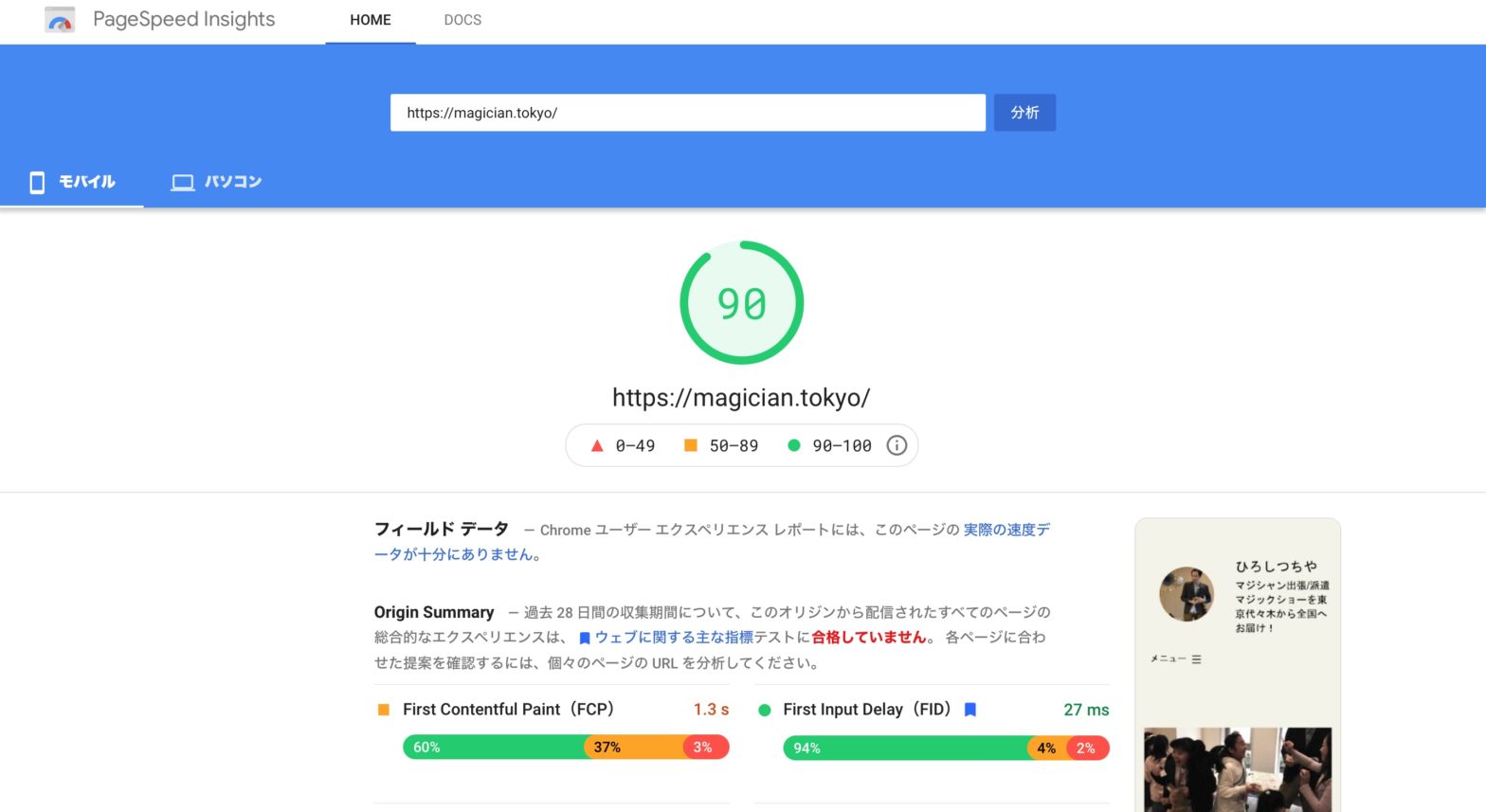
PageSpeed Insightsの「使用していない JavaScript の削除」が改善して90に!
前回「FacebookのMessengerをサイトに追加」を実施したのだけどその結果PageSpeed Ins… 続きを読む
-

ワードプレスのテーマをTwenty TwentyからTwenty Twenty-Oneに変更
このサイトはワードプレスの無料テーマを使っているんだけど最近Twenty TwentyからTwenty Twe… 続きを読む
-

カテゴリーとタブ一ページの説明をグーグルの検索結果の説明(スニペット)に表示する
このワードプレスのカテゴリーとタブを開いたときに上の箇所に説明が表示される様になっているんだけどこれはGoog… 続きを読む
-

-

FacebookのMessengerをサイトに追加、アドセンスを遅延読み込み
Facebookの設定を見ていたらサイトにMessengerのチャット機能を追加するのがあり問い合わせが増えた… 続きを読む