このサイトで使っているワードプレスとTwenty Twenty-Oneがアップデートされたので更新した。
子テーマを作っていないため毎回手作業での更新が必要。
次回以降の更新に備え、変更箇所を以下にまとめることとした。
目次
関連記事
修正箇所
headerの変更
Google Analyticsとdescriptionの追加
赤色が追加したところ
Twenty Twenty-One: テーマヘッダー (header.php)
<?php wp_head(); ?>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-YPX1QEH5N8"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-YPX1QEH5N8');
</script>
<!-- added description-->
<?php if (is_category() && //カテゴリページの時
!is_paged() && //カテゴリページのトップの時
category_description()) : //カテゴリの説明文が空でない時 ?>
<meta name="description" content="<?php echo esc_html( strip_tags( category_description() ) ); ?>" />
<?php elseif (is_tag() && //タグページの時
!is_paged() && //タグページのトップの時
tag_description()) : //タグの説明文が空でない時 ?>
<meta name="description" content="<?php echo esc_html( strip_tags( tag_description() ) ); ?>" />
<?php else: ?>
<meta name="description" content="<?php echo strip_tags( get_the_excerpt() ); ?>" />
<?php endif; ?>
</head>参照
FacebookのMessengerをサイトに追加
<body <?php body_class(); ?>>
<!-- Messenger チャットプラグイン Code -->
<div id="fb-root"></div>
<!-- Your チャットプラグイン code -->
<div id="fb-customer-chat" class="fb-customerchat">
</div>
<script>
const facebookChat = () => {
var chatbox = document.getElementById('fb-customer-chat');
chatbox.setAttribute("page_id", "927675593972632");
chatbox.setAttribute("attribution", "biz_inbox");
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v11.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/ja_JP/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
}
setTimeout(facebookChat, 7000);
</script>
<?php wp_body_open(); ?>参照
functions.phpの変更
ページの最後に以下を追加
- 固定ページに抜粋(ディスクリプション)を追加
- タイトルのセパレータを|に変更
- twitterカードを設置
- パスワードをかけたページの設定
// ここから変更を追加
/** added description */
add_post_type_support( 'page', 'excerpt' );
// タイトルのセパレータを変更
function change_separator() {
return "|"; // ここに変更したい区切り文字を書く
}
add_filter('document_title_separator', 'change_separator');
/*********************
OGPタグ/Twitterカード設定を出力
*********************/
function my_meta_ogp() {
if( is_front_page() || is_home() || is_singular() ){
global $post;
$ogp_title = '';
$ogp_descr = '';
$ogp_url = '';
$ogp_img = '';
$insert = '';
if( is_singular() ) { //記事&固定ページ
setup_postdata($post);
$ogp_title = $post->post_title;
$ogp_descr = mb_substr(get_the_excerpt(), 0, 100);
$ogp_url = get_permalink();
wp_reset_postdata();
} elseif ( is_front_page() || is_home() ) { //トップページ
$ogp_title = get_bloginfo('name');
$ogp_descr = get_bloginfo('description');
$ogp_url = home_url();
}
//og:type
$ogp_type = ( is_front_page() || is_home() ) ? 'website' : 'article';
//og:image
if ( is_singular() && has_post_thumbnail() ) {
$ps_thumb = wp_get_attachment_image_src( get_post_thumbnail_id(), 'full');
$ogp_img = $ps_thumb[0];
} else {
$ogp_img = 'https://hiroshitsuchiya.com/wp-content/uploads/2019/02/Y1ap7bPVRZ2DfKsWgg6Ew_thumb_53de.jpg';
}
//出力するOGPタグをまとめる
$insert .= '<meta property="og:title" content="'.esc_attr($ogp_title).'" />' . "\n";
$insert .= '<meta property="og:description" content="'.esc_attr($ogp_descr).'" />' . "\n";
$insert .= '<meta property="og:type" content="'.$ogp_type.'" />' . "\n";
$insert .= '<meta property="og:url" content="'.esc_url($ogp_url).'" />' . "\n";
$insert .= '<meta property="og:image" content="'.esc_url($ogp_img).'" />' . "\n";
$insert .= '<meta property="og:site_name" content="'.esc_attr(get_bloginfo('name')).'" />' . "\n";
$insert .= '<meta name="twitter:card" content="summary_large_image" />' . "\n";
$insert .= '<meta name="twitter:site" content="@hiroshitsuch" />' . "\n";
$insert .= '<meta property="og:locale" content="ja_JP" />' . "\n";
//facebookのapp_id(設定する場合)
$insert .= '<meta property="fb:app_id" content="397597987468612">' . "\n";
//app_idを設定しない場合ここまで消す
echo $insert;
}
} //END my_meta_ogp
add_action('wp_head','my_meta_ogp');//headにOGPを出力
/* 保護中: を非表示*/
add_filter('protected_title_format', 'remove_protected');
function remove_protected($title) {
return '%s';
}
/* 保護中:の記事を一覧から非表示*/
function custom_pre_get_posts($query) {
if(is_singular() || is_admin()) {
return;
}
$query->set('has_password', false);
}
add_action('pre_get_posts', 'custom_pre_get_posts');
/* パスワードの保存期間を1日*/
function custom_postpass_time() {
require_once ABSPATH . 'wp-includes/class-phpass.php';
$hasher = new PasswordHash( 8, true );
setcookie( 'wp-postpass_' . COOKIEHASH, $hasher->HashPassword( wp_unslash( $_POST['post_password'] ) ), time() + DAY_IN_SECONDS, COOKIEPATH );
wp_safe_redirect( wp_get_referer() );
exit();
}
add_action( 'login_form_postpass', 'custom_postpass_time' );フッターの設定
Twenty Twenty-One: テーマフッター (footer.php)
アドセンスの追加
?>
<div style="text-align:center;">
<ins class="adsbygoogle" style="display:block" data-ad-format="autorelaxed" data-ad-client="ca-pub-5993653051176297" data-ad-slot="9960928309"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</main><!-- #main -->
</div><!-- #primary -->
</div><!-- #content -->
<ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-5993653051176297" data-ad-slot="2181898291"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<?php get_template_part( 'template-parts/footer/footer-widgets' ); ?>アドセンスの追加
</div><!-- .site-info -->
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-5993653051176297" data-ad-slot="2181898291"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</footer><!-- #colophon -->コメントアウト
<!-- <div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_url( __( 'https://wordpress.org/', 'twentytwentyone' ) ) . '">WordPress</a>'
);
?>
</div> --><!-- .powered-by -->コピーライトとリンクを追加
</div><!-- .powered-by -->
<!-- 追加 -->
<p class="footer-copyright">©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/manual/datetime.format.php */
_x( 'Y', 'copyright date format', 'twentytwentyone' )
);
?>
<a href="https://hiroshitsuchiya.com/">ひろし</a> / <a href="https://hiroshitsuchiya.com/">HiroshiTsuchiya</a> <a href="https://hiroshitsuchiya.com/privacy-policy"> プライバシーポリシー</a> 
<a href="https://hiroshitsuchiya.com/">マジシャン出張</a> / <a href="https://hiroshitsuchiya.com/">出張マジシャン</a> / <a href="https://hiroshitsuchiya.com/">マジシャン派遣</a><!-- 追加 -->
</div><!-- .site-info -->更新日を追加
四箇所を変更
投稿ページと投稿一覧
Twenty Twenty-One: content-single.php (template-parts/content/content-single.php)
と
Twenty Twenty-One: content.php (template-parts/content/content.php)
<?php twenty_twenty_one_post_thumbnail(); ?>
<div style="text-align:center;">
<span title="公開日">
公開日:<time itemprop="datePublished" datetime="<?php the_time('c');?>"><?php the_time('Y年n月j日');?></time>
</span>
<?php if( get_the_time('Ymd') !== get_the_modified_date('Ymd')){ ?>
<span title="更新日">
更新日:<time itemprop="dateModified" datetime="<?php the_modified_date('c');?>"><?php the_modified_date('Y年n月j日'); ?></time>
</span>
</div>
<?php } ?>
</header><!-- .entry-header -->アーカイブと検索結果
Twenty Twenty-One: excerpt-header.php (template-parts/header/excerpt-header.php)
<header class="entry-header">
<?php
the_title( sprintf( '<h2 class="entry-title default-max-width"><a href="%s">', esc_url( get_permalink() ) ), '</a></h2>' );
twenty_twenty_one_post_thumbnail();
?>
<div style="text-align:center;">
<span title="公開日">
公開日:<time itemprop="datePublished" datetime="<?php the_time('c');?>"><?php the_time('Y年n月j日');?></time>
</span>
<?php if( get_the_time('Ymd') !== get_the_modified_date('Ymd')){ ?>
<span title="更新日">
更新日:<time itemprop="dateModified" datetime="<?php the_modified_date('c');?>"><?php the_modified_date('Y年n月j日'); ?></time>
</span>
</div>
<?php } ?>
</header><!-- .entry-header -->固定ページ
Twenty Twenty-One: content-page.php (template-parts/content/content-page.php)
<?php if ( ! is_front_page() ) : ?>
<header class="entry-header alignwide">
<?php get_template_part( 'template-parts/header/entry-header' ); ?>
<?php twenty_twenty_one_post_thumbnail(); ?>
<div style="text-align:center;">
<span title="更新日">
更新日:<time itemprop="dateModified" datetime="<?php the_modified_date('c');?>"><?php the_modified_date('Y年n月j日'); ?></time>
</span>
</div>
</header><!-- .entry-header -->
<?php elseif ( has_post_thumbnail() ) : ?>
<header class="entry-header alignwide">
<?php twenty_twenty_one_post_thumbnail(); ?>
<div style="text-align:center;">
<span title="更新日">
更新日:<time itemprop="dateModified" datetime="<?php the_modified_date('c');?>"><?php the_modified_date('Y年n月j日'); ?></time>
</span>
</div>
</header><!-- .entry-header -->記事の前後に同じカテゴリーを表示させる
Twenty Twenty-One: 個別投稿 (single.php)
‘in_same_term’ => true を追加
the_post_navigation(
array(
'in_same_term' => true,
'next_text' => '<p class="meta-nav">' . $twentytwentyone_next_label . $twentytwentyone_next . '</p><p class="post-title">%title</p>',
'prev_text' => '<p class="meta-nav">' . $twentytwentyone_prev . $twentytwentyone_previous_label . '</p><p class="post-title">%title</p>',
)
);参照:個別ページで次の投稿・前の投稿へのリンクを表示する
同じタクソノミーの記事だけでリンクさせる
Twenty Twenty-One: スタイルシート (style.css)
記事の幅を広げる 755行目610から920へ
2021/09/26 カスタムCSSに記載に変更
@media only screen and (min-width: 822px) {
:root {
--responsive--aligndefault-width: min(calc(100vw - 8 * var(--global--spacing-horizontal)), 920px);
--responsive--alignwide-width: min(calc(100vw - 8 * var(--global--spacing-horizontal)), 1240px);
}
}ヘッダにできる横線を/**/でコメントアウト 3879行目
/*.site-header > .site-logo {
width: 100%;
padding-bottom: calc(var(--global--spacing-vertical) * 1.5);
border-bottom: 1px solid;
text-align: center;
}*/ロゴの右マージンをautoから変更 3886
.site-logo .custom-logo {
margin-left: auto;
margin-right: 10px;
max-width: var(--branding--logo--max-width-mobile);
max-height: var(--branding--logo--max-height-mobile);
height: auto;
display: inline-block;
width: auto;
}追加CSS
/*ウィジェットのタイトルのサイズを変更*/
h2.widget-title {
font-size: 120%
}
h3.widget-title {
font-size: 110%
}
/*ウィジット上の空間を削除*/
.no-widgets .site-footer, .widget-area {
margin-top: calc(0 * var(--global--spacing-vertical));
}
/*タイトル上の空間を削除*/
.site-header {
padding-bottom: calc(0 * var(--global--spacing-vertical));
}
/*トップの空間を削除*/
.site-header {
padding-top: calc(1.2 * var(--global--spacing-vertical));
}
/*SNSアイコン上の空間を削除*/
.footer-navigation {
margin-top: calc(0 * var(--global--spacing-vertical));
margin-bottom: calc(0 * var(--global--spacing-vertical));
}
/*ウィジェット上の空間を削除*/
.site-footer > *,
.widget-area > * {
margin-top: calc(0 * var(--global--spacing-vertical));
margin-bottom: var(--global--spacing-vertical);
}
/*投稿ページのタイトル文字サイズ*/
.singular .entry-title {
font-size: calc(0.6 * var(--global--font-size-page-title));
}
/*カテゴリーページのタイトル文字サイズ*/
.page-title {
font-size: calc(0.6 * var(--global--font-size-page-title));
}
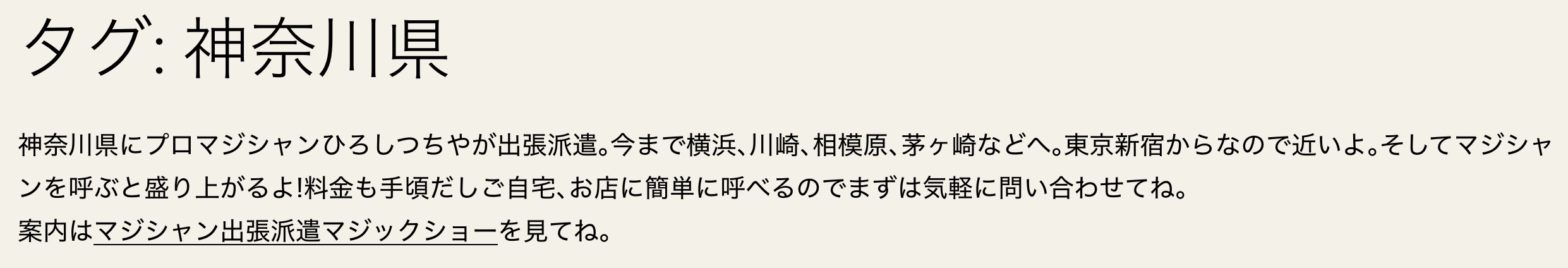
/*カテゴリーページの説明文字サイズ*/
.archive-description {
margin-top: var(--global--spacing-vertical);
font-size: calc(0.5 * var(--global--font-size-xl));
line-height: var(--global--line-height-heading);
}
/* デスクトップデバイスの本文幅を広げる */
@media only screen and (min-width: 822px){
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), *[class*=inner-container] > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {
max-width: var(--responsive--alignwide-width);
margin-left: auto;
margin-right: auto;
}
.entry-footer {
max-width: var(--responsive--alignwide-width);
margin-left: auto;
margin-right: auto;
}
.author-bio {
max-width: var(--responsive--alignwide-width);
margin-left: auto;
margin-right: auto;
}
.site {
max-width: 70vw;
margin-left: auto;
margin-right: auto;
}
}
/*最新の記事のタイトルのサイズを変更 */
.wp-block-latest-posts > li > a {
font-size: 1.25rem;
}
/*カラム内のh3サイズを変更 */
.wp-block-columns h3 {
font-size: 2rem
}
/*1210イメージのキャプションが突然 黒くなったので追加*/
.entry-content .wp-block-image figcaption,
.entry-content .blocks-gallery-caption {
color: #FFFFFF; /* 文字色 */
font-size: 1rem; /* フォントサイズ */
}
.entry-content .wp-block-image figcaption a,
.entry-content .blocks-gallery-caption a {
color: #FFFFFF; /* リンクの文字色 */
font-size: 1rem; /* フォントサイズ */
}
参照
Twenty Twenty-One 1, 本文エリアの幅を広げる
画像下に出るキャプションのリンクの色とサイズについて
【ワードプレス】追加CSSを使ってカスタマイズしてみよう!
-

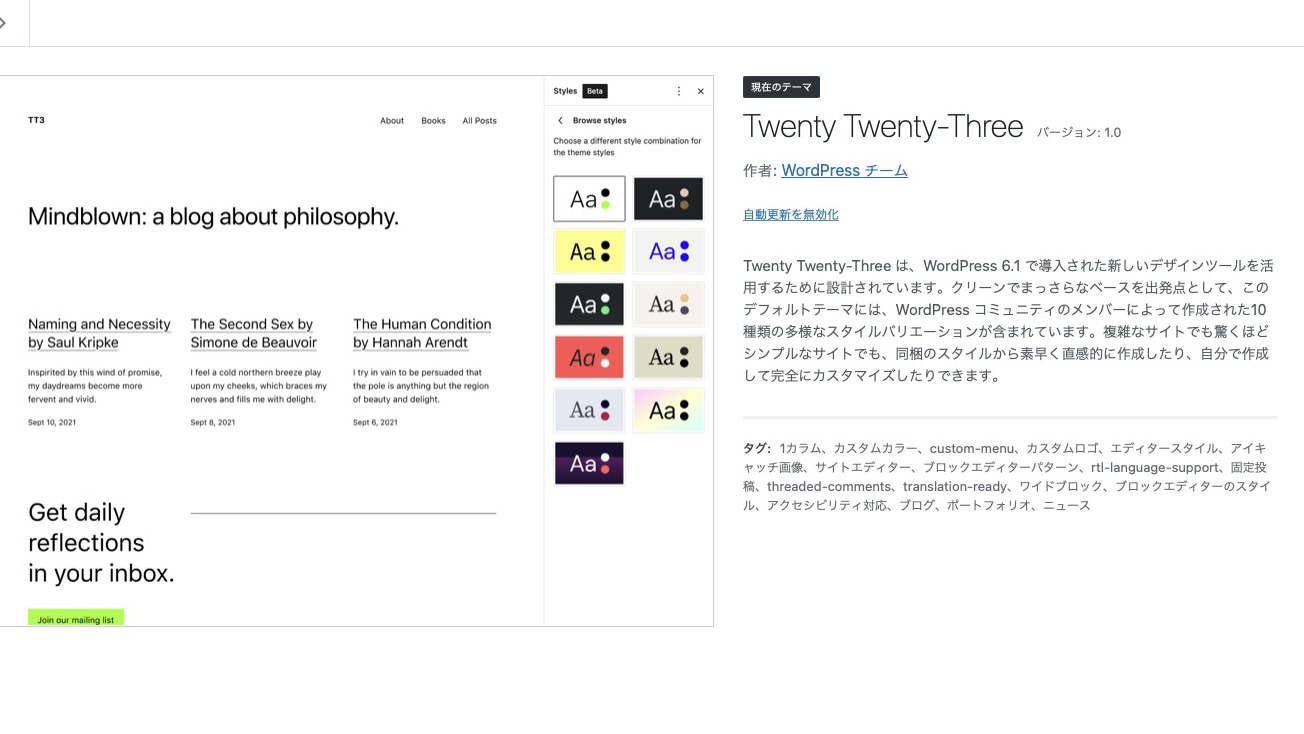
WordPress6.1 テーマ Twenty Twenty-Three SEO Rank Mathに変更
1/3/23にこのサイトのテーマをTwenty Twenty-Threeに変更。WordPress6.1は去年… 続きを読む
-

WordPressを5.9とテーマをTwenty Twenty-Twoに変更
1/26にWordPressが5.9に、それに伴い新しいテーマのWordPressを5.9とテーマをTwent… 続きを読む
-

WordPress 5.7.2から WordPress 5.8にTwenty Twenty-One を 1.3 から1.4 に更新
このサイトで使っているワードプレスとTwenty Twenty-Oneがアップデートされたので更新した。子テー… 続きを読む
-

カテゴリーとタブ一ページの説明をグーグルの検索結果の説明(スニペット)に表示する
このワードプレスのカテゴリーとタブを開いたときに上の箇所に説明が表示される様になっているんだけどこれはGoog… 続きを読む
-

ワードプレスのテーマをTwenty TwentyからTwenty Twenty-Oneに変更
このサイトはワードプレスの無料テーマを使っているんだけど最近Twenty TwentyからTwenty Twe… 続きを読む
-

-

-

-