Twenty Twentyのデフォルトだと投稿日だけがヘッダに表示されるのだけれど更新日も表示されるように設定を変更した。
投稿ページと固定ページのデフォルトテンプレートとカーバーテンプレートで更新日が表示されるようにしている。
固定ページの所は無理矢理な感じなんでもう少しいい方法がわかったら変更しようと思う。
最新の方法は以下にリンク先へ
Twenty Twenty-Oneの方法
投稿ページ
ダッシュボードの外観、テーマーエディターを開いて右のテーマファイルから以下を選択する。
Twenty Twenty: template-tags.php (inc/template-tags.php)
364行目
変更前
// Post date.
if ( in_array( 'post-date', $post_meta, true ) ) {
$has_meta = true;
?>
<li class="post-date meta-wrapper">
<span class="meta-icon">
<span class="screen-reader-text"><?php _e( 'Post date', 'twentytwenty' ); ?></span>
<?php twentytwenty_the_theme_svg( 'calendar' ); ?>
</span>
<span class="meta-text">
<a href="<?php the_permalink(); ?>"><?php the_time( get_option( 'date_format' ) ); ?></a>
</span>
</li>
<?php
}追加コード
| <?php the_time( get_the_modified_date(get_option('date_format')) ); ?> 更新変更後
// Post date.
if ( in_array( 'post-date', $post_meta, true ) ) {
$has_meta = true;
?>
<li class="post-date meta-wrapper">
<span class="meta-icon">
<span class="screen-reader-text"><?php _e( 'Post date', 'twentytwenty' ); ?></span>
<?php twentytwenty_the_theme_svg( 'calendar' ); ?>
</span>
<span class="meta-text">
<a href="<?php the_permalink(); ?>"><?php the_time( get_option( 'date_format' ) ); ?></a> | <?php the_time( get_the_modified_date(get_option('date_format')) ); ?> 更新
</span>
</li>
<?php
}固定ページのカーバーテンプレート
Twenty Twenty: content-cover.php (template-parts/content-cover.php)
変更前
if ( is_page() ) {
?>
<div class="to-the-content-wrapper">
<a href="#post-inner" class="to-the-content fill-children-current-color">
<?php twentytwenty_the_theme_svg( 'arrow-down' ); ?>
<div class="screen-reader-text"><?php _e( 'Scroll Down', 'twentytwenty' ); ?></div>
</a><!-- .to-the-content -->
</div><!-- .to-the-content-wrapper -->
<?php
} else {追加コード
<br/>
<span class="modified">
<?php the_time( get_the_modified_date(get_option('date_format')) ); ?> 更新
</span>変更後
if ( is_page() ) {
?>
<div class="to-the-content-wrapper">
<a href="#post-inner" class="to-the-content fill-children-current-color">
<?php twentytwenty_the_theme_svg( 'arrow-down' ); ?>
<div class="screen-reader-text"><?php _e( 'Scroll Down', 'twentytwenty' ); ?></div>
</a><!-- .to-the-content -->
</div><!-- .to-the-content-wrapper -->
<br/>
<span class="modified">
<?php the_time( get_the_modified_date(get_option('date_format')) ); ?> 更新
</span>
<?php
} else {固定ページのデフォルトテンプレート
Twenty Twenty: entry-header.php (template-parts/entry-header.php)
変更前
// Default to displaying the post meta.
twentytwenty_the_post_meta( get_the_ID(), 'single-top' );
?>
</div><!-- .entry-header-inner -->
</header><!-- .entry-header -->
追加コード
<?php if ( is_page() ) : ?>
<div class="entry-meta">
<br/>
<span class="modified">
<?php the_time( get_the_modified_date(get_option('date_format')) ); ?> 更新
</span>
</div>
<?php endif; ?>変更後
// Default to displaying the post meta.
twentytwenty_the_post_meta( get_the_ID(), 'single-top' );
?>
<?php if ( is_page() ) : ?>
<br/>
<span class="modified">
<?php the_time( get_the_modified_date(get_option('date_format')) ); ?> 更新
</span>
<?php endif; ?>
</div><!-- .entry-header-inner -->
</header><!-- .entry-header -->
追加 CSS
ダッシュボードの外観、カスタマイズ、追加CSSを選択する。
以下を追加する。
.modified {
color: #6d6d6d;
font-size: 0.9em;
}以下のような感じになった。

Twenty Twenty-Oneの設定方法
Twenty Nineteenの時の設定方法
-

Twenty Nineteenのフッターを修正、「Copyright」(著作権表示)をつける
このサイトはWordPressの「Twenty Nineteen」というテーマを使っているが一番下のフッターの… 続きを読む
-

Google Domains 、Google Cloud Plateform、WordPress 、Twenty Nineteen 、Let’s Encrypt 新しいマジシャンのサイト環境紹介
プロマジシャンになってまず最初にすることと言ったら今だとサイトを作ることかね?今は何でも検索する時代だからサイ… 続きを読む
-

WordPress Twenty Twentyで記事の前後に同じカテゴリーを表示させる
記事の下には前の記事や次の記事のリンクが表示されるがこれを同じカテゴリーの記事だけを表示させる方法。例えばマジ… 続きを読む
-

WordPress6.1 テーマ Twenty Twenty-Three SEO Rank Mathに変更
1/3/23にこのサイトのテーマをTwenty Twenty-Threeに変更。WordPress6.1は去年… 続きを読む
-

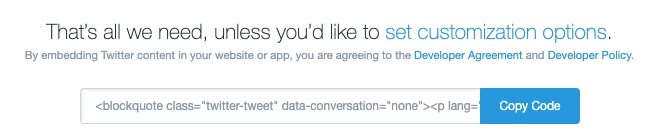
Twitterのツイートをサイト(WORDPRESS)に返信(会話)を隠して埋め込む方法
ツイートをサイトに埋め込むときにただ単にそのツイートのURLを貼り付けた場合、そのツイートが返信だったり会話形… 続きを読む
-

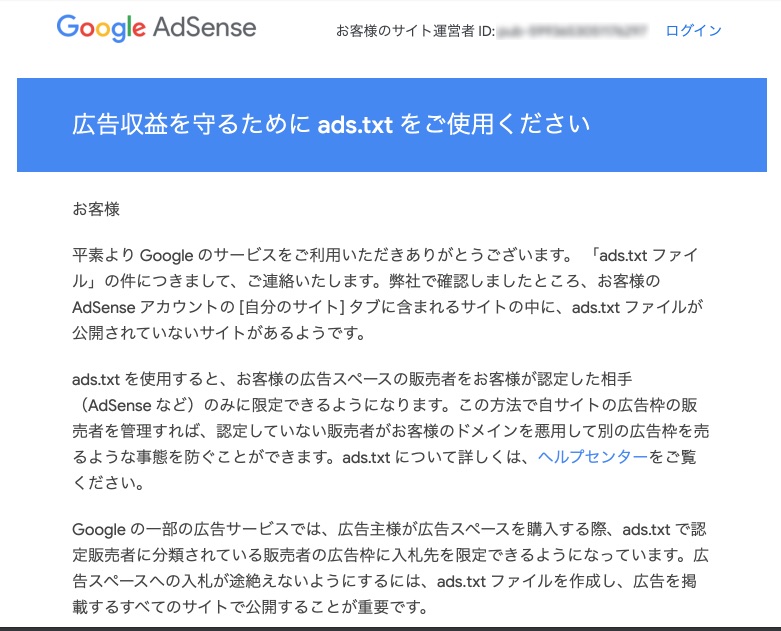
ads.txt ファイルのアップロードと”ISO-8859-1″ は誤った文字コード。utf-8で作成して。の対処方法
前から気になってたけどGoogle Adsenseのサイトに行くと表示される「要注意 – 収益に重… 続きを読む
-

-

WordPressを5.9とテーマをTwenty Twenty-Twoに変更
1/26にWordPressが5.9に、それに伴い新しいテーマのWordPressを5.9とテーマをTwent… 続きを読む
-