よく文字の下に強調で蛍光のペンで下線を引いているようなのを見かける。
これがあると書いている人の強調したいところがすぐに分かって見やすくていいなと思う。
WordPressのデフォルトの機能だけでやろうとすると太字にするか文節全体を色付けするか、などパットした感じにはなりません。
ということでなるべく簡単に出来るように設定してみたいと思う。
サンプル
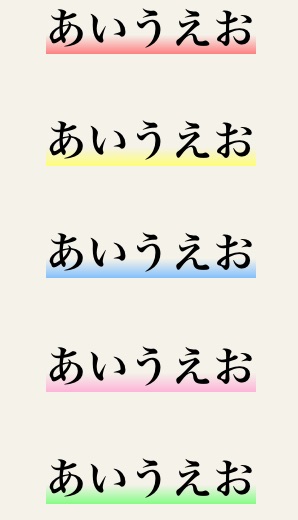
以下のような感じで作りたいと思う。
あいうえお
あいうえお
あいうえお
あいうえお
あいうえお
CSSコード
/*蛍光ペン赤*/
.liner {background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #ff7f7f) ;font-weight:bold;}
/*蛍光ペン黄*/
.liney {background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #ffff6b) ;font-weight:bold;}
/*蛍光ペン青*/
.lineb {background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #7fbfff) ;font-weight:bold;}
/*蛍光ペンピンク*/
.linep {background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #ffb2d8 ) ;font-weight:bold;}
/*蛍光ペン緑*/
.lineg {background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #7fff7f) ;font-weight:bold;}
説明
- .linerなどの最初の文字:cssのclass名。何でもいいけどわかり易い名前がいいだろう。.点から始まります。
- transparent 60%:線の厚み。%が大きくなるほど細くなる。
- #ff7f7f:これは色の指定。好きな色を指定します。
- font-weight:bold;:文字を太字にしている。
設定場所
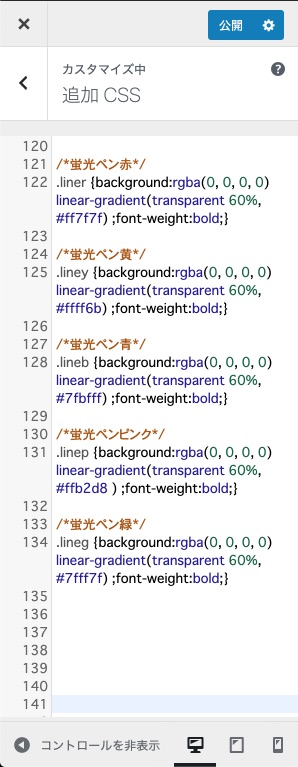
ダッシュボード、外観、カスタマイズ、追加CSSを選択。
ここにコードを貼り付けて公開、ボタンをクリックする。

投稿ページ
環境はGutenberg。
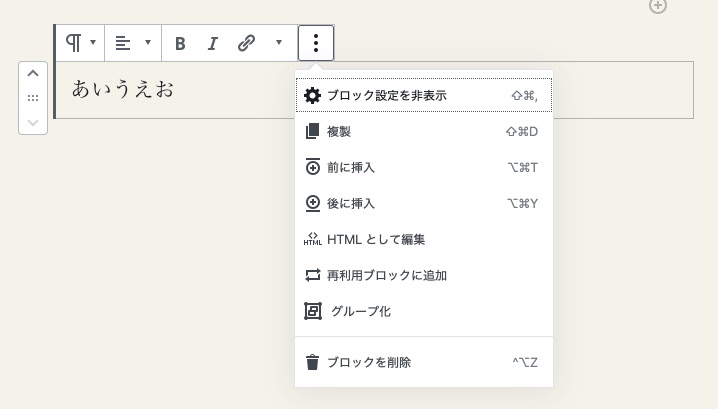
文字を入力しメニューからHTMLとして編集、を選択する。

線を引きたい文字の前後を<span class=”linex”></span>で囲む。linexは各class名に置き換える。
<span class=”linex”>あいうえお</span>
辞書登録
辞書登録しておけば数文字入力するだけで変換候補にhtmlが出てくるように出来る。
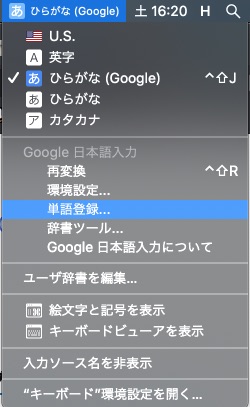
環境はMacBook、Google日本語入力。
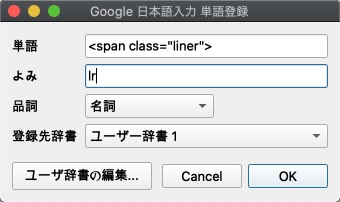
メニューからひらがな(Google)、単語登録をクリックする。

単語に<span class=”liner”>でよみは適当にわかりやすいのを入力してOK、ボタンをクリック。

後ろの</span>も続けて例えば・s、などで登録する。
最後に
これで少しカラフルで見やすいページになりそうだ。