Bloggerの行間隔がデフォルトだとかなり狭く、読みづらかったので行間隔を少し広げてみた。
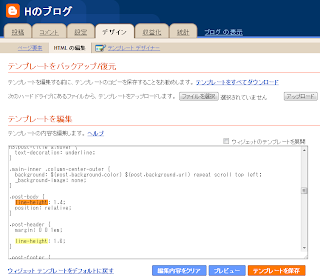
方法は「デザイン」タブの下の「HTMLの編集」を開き、そこでブラウザの検索機能で「line-height」を検索する。
「.post-body」の「line-height」がデフォルトでは「1.4」になっている。ここを変更します。
1.4は文字の高さの1.4倍ということなので、広げるには1.6とか2などにして広げます。
下の「プレビュー」ボタンで確認できる。
OKであれば「テンプレートの保存」ボタンをクリックして終了。